方法一:
gototop() {
let distance =
document.documentElement.scrollTop || document.body.scrollTop; //获得当前高度
let step = distance / 30; //每步的距离
(function jump() {
if (distance > 0) {
distance -= step;
window.scrollTo(0, distance);
setTimeout(jump, 10);
}
})();
},
方法二:
$('#top').click(function () {
$('html, body').animate({
scrollTop: 0
}, 500);
});
阿克曼
程序员
ico
Molecular
websocket
端口号概念
端口映射
ZYNQ
PDF合并与拆分
虚函数表和虚表指针
CLIP
sql注入
string
AO-RF
plugin
电子邮件营销
cst
天际线启发式
.Net6
PLC远程上下载
vue回到顶部
news/2025/2/8 22:26:34
相关文章
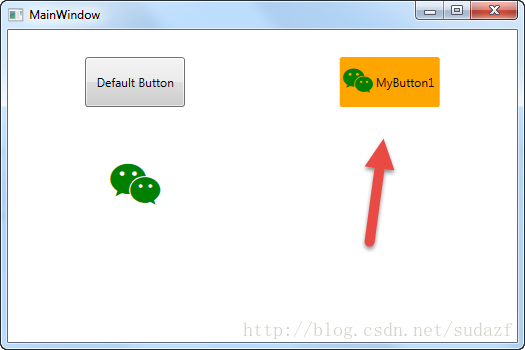
WPF 引用 ttf文件
原文:WPF 引用 ttf文件1、在 http://www.iconfont.cn/ 下载图标,将图标加入购物车中,统一下载 2、下载到本地,解压后文件夹如下图。打开 demo_unicode.html 可以查看下载的图标信息和引用方式 3、WPF项目添加iconfont.ttf。 4、WPF XAML 引用…
elasticsearch重建索引
1、重建索引 一个field的设置是不能被修改的,如果要修改一个Field,那么应该重新按照新的mapping,建立一个index,然后将数据批量查询出来,重新用bulk api写入index中 批量查询的时候,建议采用scroll api&…
WPF自定义控件 使用阿里巴巴图标
原文:WPF自定义控件 使用阿里巴巴图标上一篇介绍了 WPF自定义控件 按钮 的初步使用,在进一步介绍WPF自定义控件 按钮之前,先介绍一下如何在WPF项目中使用阿里巴巴图标,方便以后做示例。 1.还是在上一篇项目基础上,在WPF自定义控件…
php小程序生成二维码
1 <?php2 3 getwxacode();4 5 //生成二维码6 function getwxacode(){7 $url "https://api.weixin.qq.com/wxa/getwxacode?";8 $url . "access_token" . getToken();9 $postdata [
10 "path"…
机房除尘机房常识讲解机房卫士
灰尘可以说是机房的死故,机房的除尘如果不到位,再好的服务器和网络设备都会出现同题。由于目前的服务器和网络设备在运行过程中会产生很多热量,为了将这些热量散发出去通常会采用主动散热的方式排出热量,由于机房的空间狭小&#…
主动调用其他类的成员(普通调用和super方法调用)
要点说明: python的语法中主动调用其他类是一个难点和重点,主要两种方法,下面逐一介绍: 1 , 主动调用其他类的普通方法 class Base(object):def f1(self):print("5个功能")
class Foo(object): #注意…